How to Add Object to Call JavaScript Function on Flipping Page?
You may know about JavaScript which is one kind of the rich programming languages. It is widely used to realize variety of functions, such as to call functions about displaying photo slideshow and light box. By using this feature, we can create interactive flipping page easily. It enables us to design flip book with richer contents. The professional flip maker, FlipBook Creator Pro, which has full editing functions, is just such flexible software for designing powerful e-publications. There is another piece of good news. It is that page-turning publication created by our software will support HTML5 and Web 2.0.
To use the “Call JavaScript Function”, please refer to following simple steps. You can also have a look at the FAQ: Can I invoke JavaScript methods to the flash flipping book?
Step1: Launch FlipBook Creator Professional and import a PDF file.
Step2: Open Flip Page Editor.
Click icon “Edit Pages” in the left top of the interface to open the Flip Page Editor. You can find a series of tools in the top toolbar.
Step3: Add object to call JavaScript function.
You can add the following four kinds of object to call JavaScript function.
<1> Add Link
<2> Select Shape to Insert: Add Ellipse; Add Rectangle; Add High Light Area
<3> Add Image
<4> Add Button
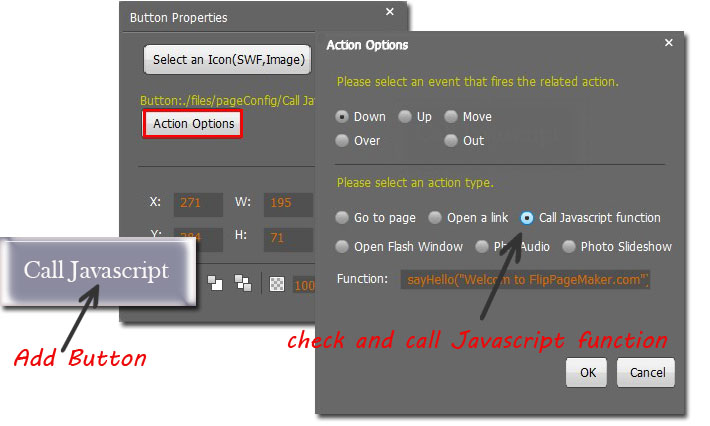
Please allow me to take Add Link to call JavaScript function as an example in this case. Just click icon “Add Button” and draw an area on page with your mouse to create a button object. You can also adjust the size and location of this object by dragging your mouse easily.
Step4: Check call JavaScript function as action type.
Click “Action Options” in Button Properties window, select “call JavaScript function” as action type for this button. Then fill codes in the “Function” box to call the function you need. By now, you may realize that you do still not create any function yet. Don’t worry. We will do it in the next step. And now please save the setting and go ahead to complete others setting of this button, such as to import an image to cover the icon.

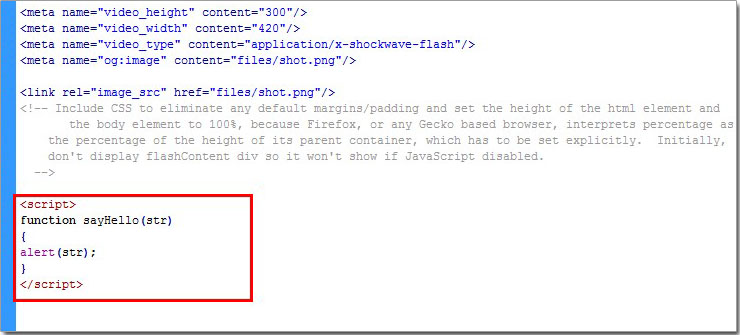
Step5: Add JavaScript function.
Please remember to save the settings before you exiting the Flip Page Editor. Click “Convert To Flipping Book” and choose “HTML” as the output format. You can get a HTML flipbook file in your output folder. Insert Javascript function into this file with html editing tool such as Dreamweaver. Please note to name the function after which you have called.

What’s more, please note that due to the flash security policy, you maybe not able to preview the result you have created on local computer. Please upload the exporting flipbook and view it online.
Free download FlipBook Creator
Free download FlipBook Creator Professional
